1.- Disseny de la pantalla:
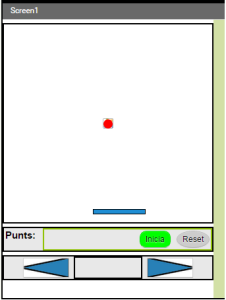
Els elements que s’hauràn de distribuir per la pantalla són:
-
- Canvas: que ocupi l’amplada de la pantalla i l’alçada desitjada ( deixar espai a la part inferior per al marcador, botons,…)
-
- Dins del canvas una “ball” i un imagesprite en forma de barra que farà de pala.
- Sota el canvas: label ( per al marcador de punts)
- Botons de inici i pausa
- Botons per al control de la barra (esquerra / dreta)
2.- Blocs
– Es necessiten dues variables: per a la velocitat i la puntuació:
Inicialitza una variable anomenada punts, amb valor 0 i una anomenada speed amb valor 5
– Programa el moviment de la pala amb els botons:
– Definir el procediment de canviar punts:
-
- S’agafa un procediment que anomenarem “canviapunts”, agfegint-li un input (clica el cuadrat blau) anomenat “puntsnous”
- A la variable punts se li adjudicaran els punts nous i al Label s’escriurà el text “Punts” i el valor de la variable punts.
-
- El moviment de la pilota començara quan es faci clic al botó d’inici· S’envia la pilota al centre de la pantalla (x) i a la part superior (y)· S’activa la pilota· La direcció serà un angle de valor aleatori entre 225 i 315 graus· La velocitat de 4 amb un interval de 10· Crida al procediment canviapunts assignant a puntsnous el valor 0
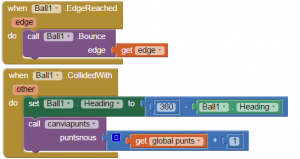
Amb la programació anterior la pilota ja comença el moviment descendent. Ara falta programar que reboti en tocar una cantonada o la pala.
-
- En les opcions de la pilota hi ha les condicions quan toqui una cantonada (edgereached) y quan colision amb un altre lement (collidedWith)
- Quan xoca amb la pala a puntsnous se li adjudica el valor de la variable punts més 1