L’aplicació que es crearà seguint els següents passos consistirà en una imatge (que ha d’estar descarregada prèviament) un botó que reproduirà un arxiu d’audio (també decarregat) i un boto per tancar l’aplicació.
EINES DE TREBALL
Al menú Basic pots seleccionar els elements que faran falta per a l’aplicació.
Amb el ratolí es poden arrossegar fins a la pantalla de treball.
A la secció “visor” apareixeran els elements seleccionats.
A l’apartat “Componentes” hi haurà el llistat d’aquests elements, on s’hauran de seleccionar quan hi volguem treballar.
A l’apartar de “Propiedades” es poden modificar les característiques de l’element seleccionat
PASSOS
1.- Obre un nou projecte a la pàgina MIT App inventor.
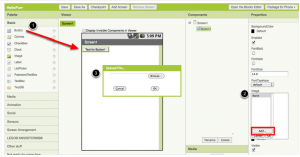
2.- En aquest nou projecte s’hi afegiran tots els elements que fan falta per a l’aplicació. Comença afegint un boto, canviant-li el nom i assignant-li una imatge.
3.- El següent element a afegir serà un text, a l’apartat “Etiqueta”, del qual se’n poden canviar les propietats.
4.- Afegirem un altre botó, que serà l’encarregat de tancar l’aplicació.
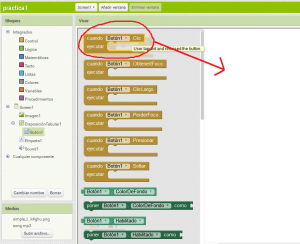
5.- Amb tots els elements situats al projecte, ha arribat el moment d’activar l’editor de blocs, amb el qual es donaran les intruccions necessàries a cada element per al correcte funcionament de l’aplicació.
6.- Per treballar amb l’editor de blocks es segueixen els següents passos:
a) es selecciona l’element al qual se li vol assignar una acció i s’arrossega a la pantall el bloc que defineix com s’activarà l’element (amb un clic, amb un clic llarg…)
b) després es selecciona l’acció que ha de fer i s’arrossega dins del bloc. (Si una acció no “encaixa” dins del bloc, vol dir que no es pot dur a terme)
7.- Assigna al botó 1 l’arxiu de so carregat de manera que es reprodueixi amb un “clic”.
8.- Assigna al botó 2 l’acció de tancar l’aplicació, també amb un “clic”
9.- L’aplicació ja està creada. Es pot comprovar el seu funcionament utilitzant un simulador. Aquest el pots trobar clicant a “Conectar – Emulador”