1r ESO
2n ESO
3r ESO
4t ESO
PRÀCTICA 6: Canvi de color
Publicat dins de Gimp
Comentaris tancats a PRÀCTICA 6: Canvi de color
PRÀCTICA 5: de color a B/N i escala de grisos.
Publicat dins de Gimp
Comentaris tancats a PRÀCTICA 5: de color a B/N i escala de grisos.
PRÀCTICA 3: Eines girar i perspectiva
Publicat dins de Gimp
Comentaris tancats a PRÀCTICA 3: Eines girar i perspectiva
PRÀCTICA 2: Treball per capes, escalar i desplaçar
Publicat dins de Gimp
Comentaris tancats a PRÀCTICA 2: Treball per capes, escalar i desplaçar
PRÀCTICA 1: Eines de selecció
Publicat dins de Gimp
Comentaris tancats a PRÀCTICA 1: Eines de selecció
Web sites A.31
|
1.- Mónica Cifuentes 3.- Lucía Garcia 4.- Helena Gispert 5.- Adriana Untila 6.- Marta Burgos 7.- Micaias Chavez 8.- Anna Famadas 9.- Paula Calle 10.- Iliyas El Marzguioui 11.- Eric Hidalgo 12.- Aleix Cruellas 13.- Tiffany Galan 14.- Zakaria Izem 15.- Hilari Ordoñez |
Com fer una presentació en Prezi
|
Dos exemples de Prezi que expliquen què és un Prezi i per on començar a treballar.
|
Publicat dins de Prezi
Comentaris tancats a Com fer una presentació en Prezi
Com crear un Google Sites
Publicat dins de Google Sites
Comentaris tancats a Com crear un Google Sites
P1: Eines de selecció
Publicat dins de Imatge digital, Info 2
Comentaris tancats a P1: Eines de selecció
P2: Composició amb capes
Publicat dins de Imatge digital, Info 2
Comentaris tancats a P2: Composició amb capes
P3: Orientar, inclinar i perspectiva
Publicat dins de Imatge digital, Info 2
Comentaris tancats a P3: Orientar, inclinar i perspectiva
PRÀCTICA 4: Correccions de color i contrast
Publicat dins de General, Gimp, Imatge digital, Info 2
Comentaris tancats a PRÀCTICA 4: Correccions de color i contrast
P5: Mode RGB o B/W
Publicat dins de Imatge digital, Info 2
Comentaris tancats a P5: Mode RGB o B/W
P6: Colorejar
Publicat dins de Imatge digital, Info 2
Comentaris tancats a P6: Colorejar
P 7 : Eina clonar
Publicat dins de Gimp, Imatge digital, Info 2
Comentaris tancats a P 7 : Eina clonar
Tecnologia industrial 1
Publicat dins de Llibres de text
Comentaris tancats a Tecnologia industrial 1
Pràctica 1: Programar la primera aplicació per a mobils android
Publicat dins de App Inventor, AppInventor
Comentaris tancats a Pràctica 1: Programar la primera aplicació per a mobils android
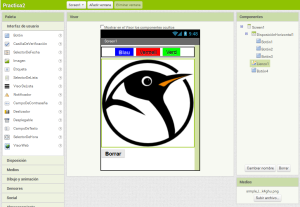
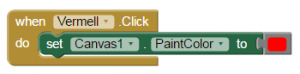
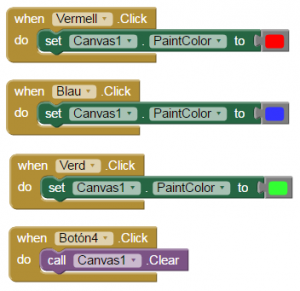
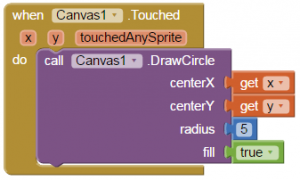
Pràctica 2: Aplicació per a pintar
Publicat dins de App Inventor, AppInventor
Comentaris tancats a Pràctica 2: Aplicació per a pintar
Emprenedoria digital (botigues)
Publicat dins de General
Comentaris tancats a Emprenedoria digital (botigues)
Pràctica 3: El joc “Mole Mash”
|
Seguint els següents passos programaras el joc “Mole Mash”. Apareixerà a la pantalla cada mig segon una imatge i si la toques a temps un marcador sumarà un punt. Material previ:
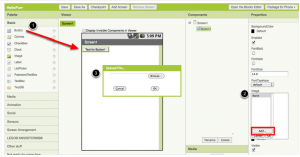
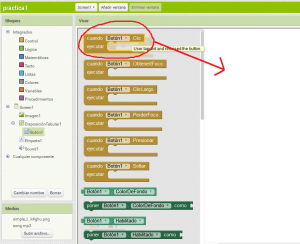
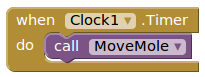
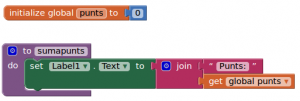
PASSOS 1.- Modifica el nom de screen 1 pel títol que li vulguis posar al joc 2.- Afegeix al projecte l’element canvas i redimensiona’l a 300×300 pixels. Dins de l’element “canvas”, afegeix-li l’element “ImageSprite” i modifica els seus apartats de la següent manera: Enabled: activat Heading : 0 Interval: 500 Picture: la de 36×36 px Speed : 0 Visible: activat With i Height: Automatic 3.- Introdueix també un element “label” i canviali el nom per “punts” , afegeix també un boto, un so (descarrega el que creguis oportu per a cada vegada que es toca la pantalla) i un rellotge. PROGRAMACIÓ 4.- Aquests ja són tots els elements a utilitzar. Obre l’editor de blocs i arrossega “to procedure do”. (Canviali el nom per MoveMole) 5.- Del Menu “Image Sprite”, introdueix els elements “Set imageSprite1.x to” i “Set ImageSprite1.y to” 6.- Del Menu “Math” Afegeix les opcions de producte, “call random fraction” i de resta, de la següent manera: 7.- Dels menús “canvas1” i “imageSprite1” s’han afegit a la resta els elements “Mycanvas width” – “Imagesprite With” i “Mycanvas Height” – “Imagesprite Height” Amb aquestes instruccions queda definit el moviment aleatori de la imatge. Amb els següents passos es programarà l’element “punts”, de tal manera que conti el número de vegades que es clica a la imatge 8.- Cada vegada que el rellotge marqui un segon s’executarà aquesta funció: Amb els següents passos es programarà l’element “punts”, de tal manera que conti el número de vegades que es clica a la imatge. 9.- Crea una variable (initialize global to ) anomenada “punts” i associa-li del menú “Math” el numero 0. Crea també el procediment (posa-li de nom “sumapunts”) que escriurà la paraula punts amb el valor que adquireixi la variable, de la següent manera: 10.-Finalment només queden les instruccions per tal que quan es toqui l’imagesprite es sumi un punt a la variable, es reprodueixi el so i vibri el mòbil (call sound), s’actualitza el text amb els punts (call sumapunts) i es mou la imatge (call MoveMole): |
Publicat dins de App Inventor, AppInventor, General
Comentaris tancats a Pràctica 3: El joc “Mole Mash”
Conceptes bàsics del video digital
Publicat dins de Edició de vídeo
Comentaris tancats a Conceptes bàsics del video digital
Baixar vídeo del youtube
|
Publicat dins de Edició de vídeo
Comentaris tancats a Baixar vídeo del youtube
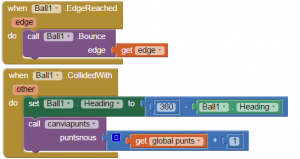
Pràctica 4: El Pong
|
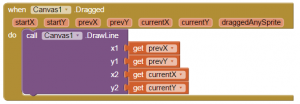
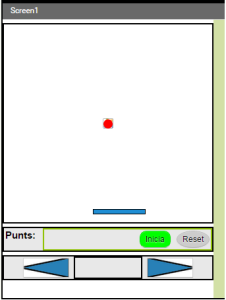
1.- Disseny de la pantalla: Els elements que s’hauràn de distribuir per la pantalla són:
2.- Blocs – Es necessiten dues variables: per a la velocitat i la puntuació: Inicialitza una variable anomenada punts, amb valor 0 i una anomenada speed amb valor 5 – Programa el moviment de la pala amb els botons: – Definir el procediment de canviar punts:
Amb la programació anterior la pilota ja comença el moviment descendent. Ara falta programar que reboti en tocar una cantonada o la pala.
|
Publicat dins de App Inventor, AppInventor
Comentaris tancats a Pràctica 4: El Pong
Projecte 5: Soma
 Data d’entrega: 4 de febrer de 2015 1 bossa de 27 daus per alumne
2-SOMA CAT from Editorial Teide on Vimeo. |
Publicat dins de Pràctiques
Comentaris tancats a Projecte 5: Soma
P2.- Introducció a la interface. Identificació d’elements. Crear una imatge
 1.- Canvia el mode: “Modo de ventana flexigle” | “Modo de ventana único” 2.- Restaura posicions: Editar | Preferencias | Gestión de la ventana. Restauració de les posicions predeterminades. 3.- Identifica panells: esquerra, central, dret. 4.- Identifica: Caja de herramientas. Opciones de herramientas. Relació entre elles. 5.- Identifica: Diálogos empotrables: Capas, canales, rutas, deshacer — Pinceles, patrones, degradados. 6.- Crea una imatge amb una plantilla 7.- Crea una imatge personalitzada (723×512 px) 8.- Crea una imatge i modifica les opcions avançades: “resolución, color, relleno, comentarios” 9.- Mou-te per la imatge amb el botó: “Navegar por la imagen”. Realitza zoom amb el teclat i amb la roda del ratolí. |
Publicat dins de Imatges
Comentaris tancats a P2.- Introducció a la interface. Identificació d’elements. Crear una imatge
P3.- Crear imatges. Desar i exportar. Formats
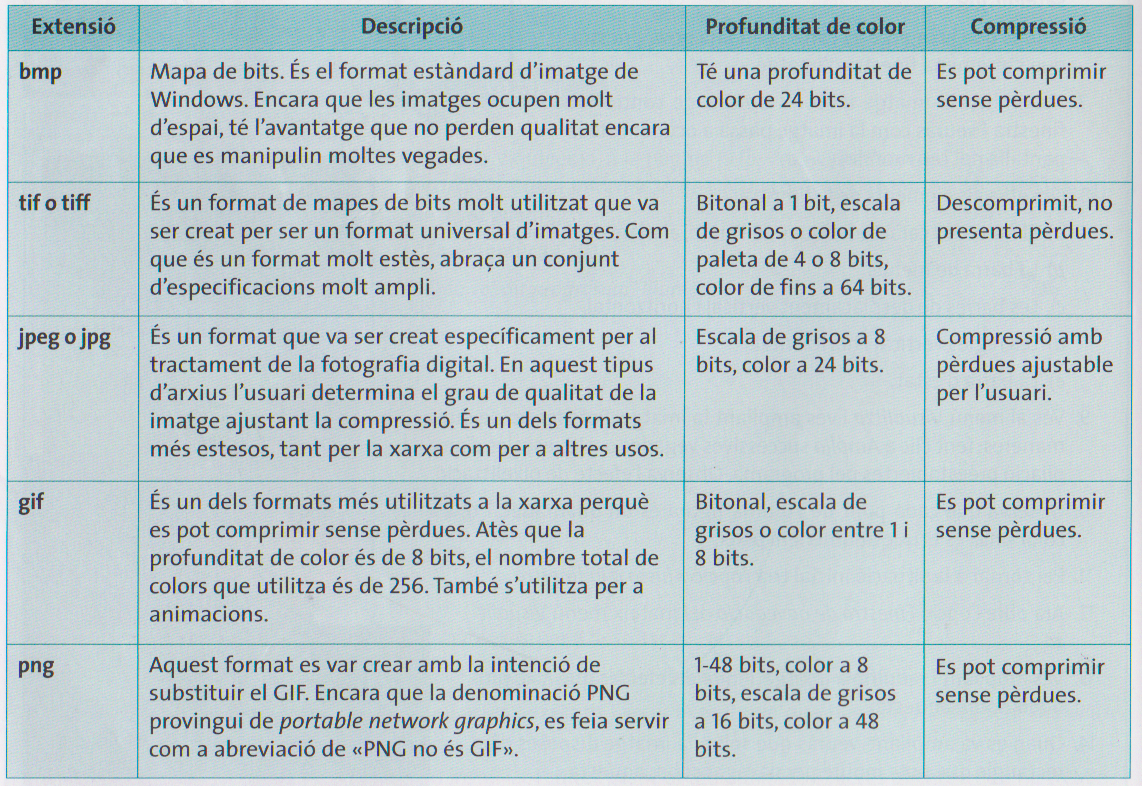
 1.- Crea imatges: – Amb plantilles predeterminada i personalitzada (723×357 px). – Diversos logo: contorno 3D, fundido… – Patrones (fons de pantalla): tierra, camuflaje… 2.-Crea 3 carpetes: 5 logos, 5 patrons i 5 mides. a) Desa 5 logos (xcf, bmp, jpg, png i gif) a la carpeta corresponent. b) Crea 5 fons de pantalla (xcf, bmp, jpg, png i gif) a la carpeta corresponent c) Quin és el format natiu? és el mateix desar que exportar? Quina relació hi ha entre grau de compressió i la qualitat de la imatge? d) Cerca una imatge a Google amb molts colors. L’obres amb el Gimp i la deses amb 5 formats diferents (xcf, bmp, jpg, png i gif). Quina és la imatge amb més mida? |
Publicat dins de Imatges
Comentaris tancats a P3.- Crear imatges. Desar i exportar. Formats
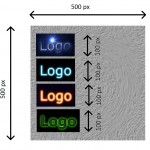
P6.- Redimensionar. Copiar, enganxar i moure capes
 1.- Crea 4 logos 2.- Crea un fons de pantalla de 500×500 px 3.- Copia i enganxa un dels 4 logos a sobre del fons de pantalla 4.- Redimensiona el logo de tal forma que l’altura sigui de 100px 5.- Fes el mateix amb els 3 logos que queden deixant la imatge com es veu a la fitgura. 6.- Exporta-la amb format jpg.
|
Publicat dins de Imatges
Comentaris tancats a P6.- Redimensionar. Copiar, enganxar i moure capes
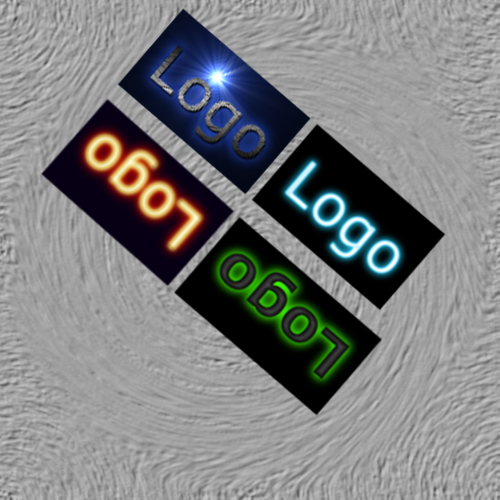
P9.- Inclinació i perspectiva
Publicat dins de Imatges
Comentaris tancats a P9.- Inclinació i perspectiva
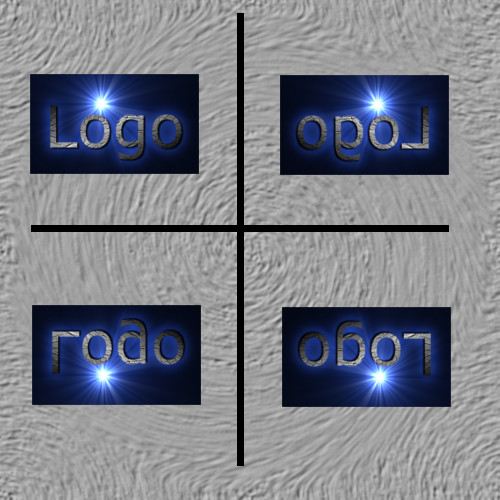
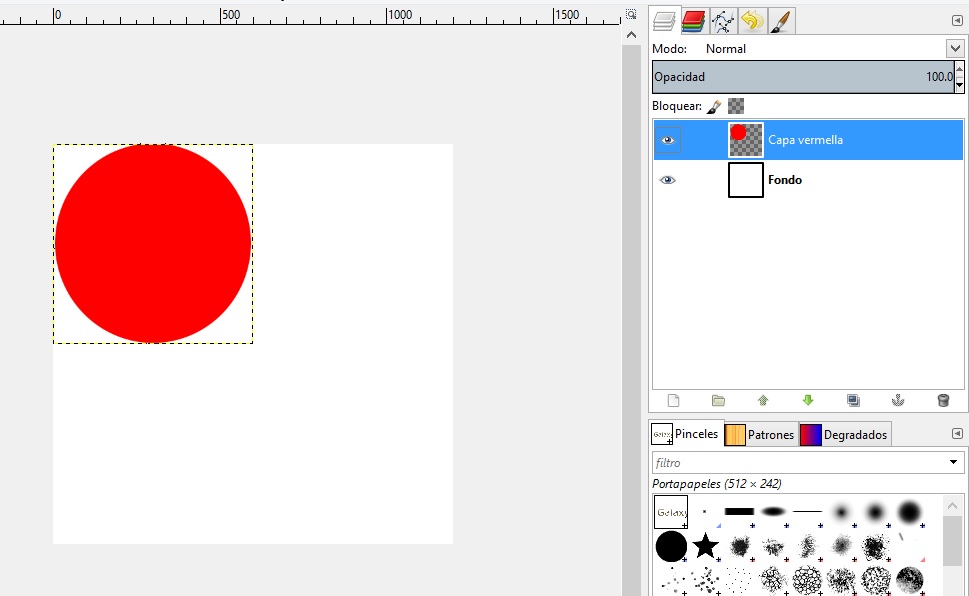
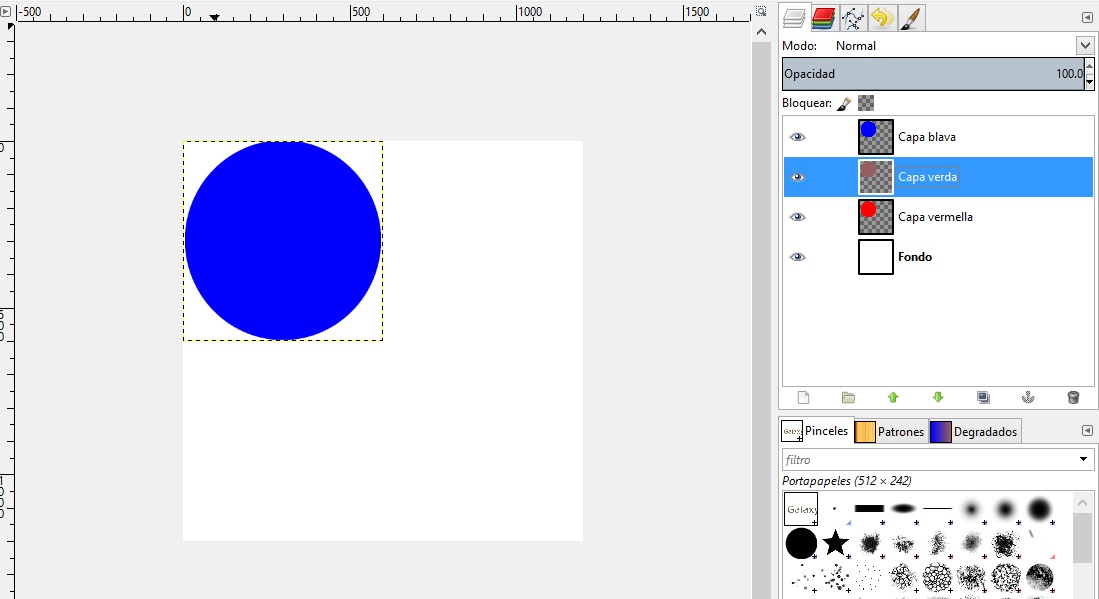
P10.- Capes
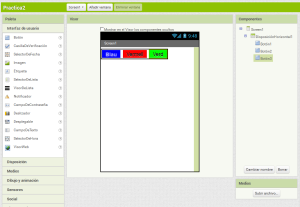
 1.- Crea una imatge (1200×1200) px (llenç + 1 capa de color blanc) 2.- Afegeix una capa transparent de (600×600) px. Fes un cercle i l’omples de color vermell. Canvia el seu nom per ‘capa vermella’. 3.- Duplica la capa. Fes que el cercle sigui de color verd. Juga amb la selecció de capes i els ulls. Canvia el seu nom per ‘capa verda’. 4.- Duplica la capa. Fes que el cercle sigui de color blau. Juga amb la selecció de capes i els ulls. Canvia el seu nom per ‘capa blava’. 5.- Arrossegant les capes aconsegueix aquestes 3 imatges. Aprofita les línes de guies horitzontals i verticals per no perdre la referència i els enllaços de cadena per moure les 3 capes alhora. Exporta-les amb els noms combinacio1.jpg, combinacio2.jpg i combinacio3.jpg 6.- Crea un logo ‘bruñido’ de mida 150 px. I aconsegueix inserir aquesta nova imatge a dins de l’altra de dues formes diferents:
|
Publicat dins de Imatges
Comentaris tancats a P10.- Capes
P11.- Opacitat (II)
 1.- Cerca per internet una imatge amb molt objectes 2.- Aconsegueix l’efecte que fa destacar una part de la imatge.
|
Publicat dins de Imatges
Comentaris tancats a P11.- Opacitat (II)
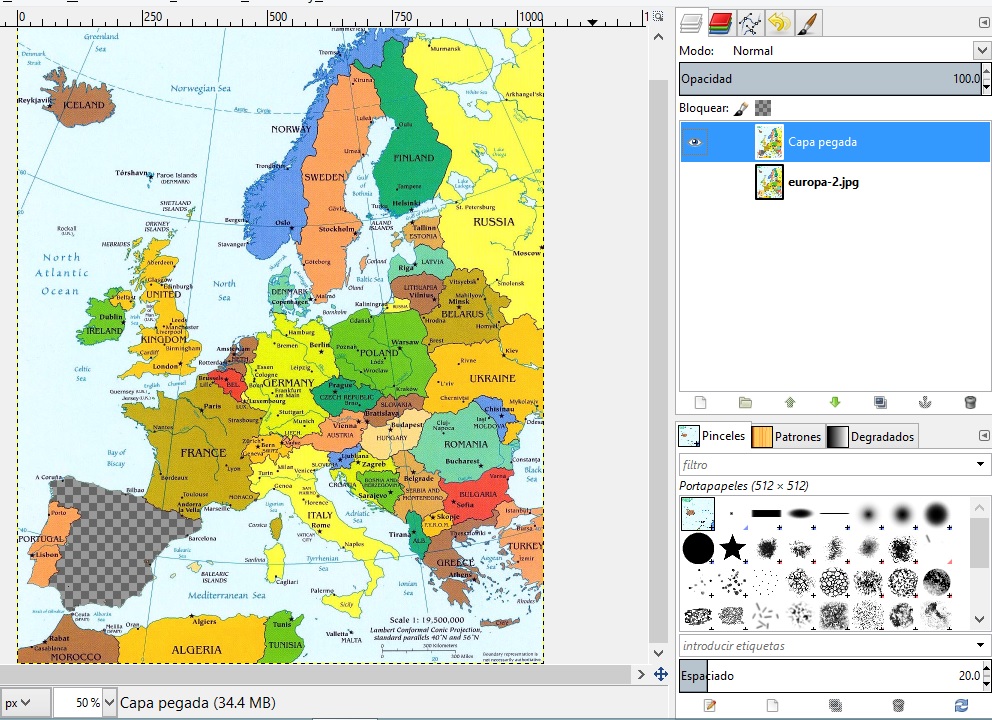
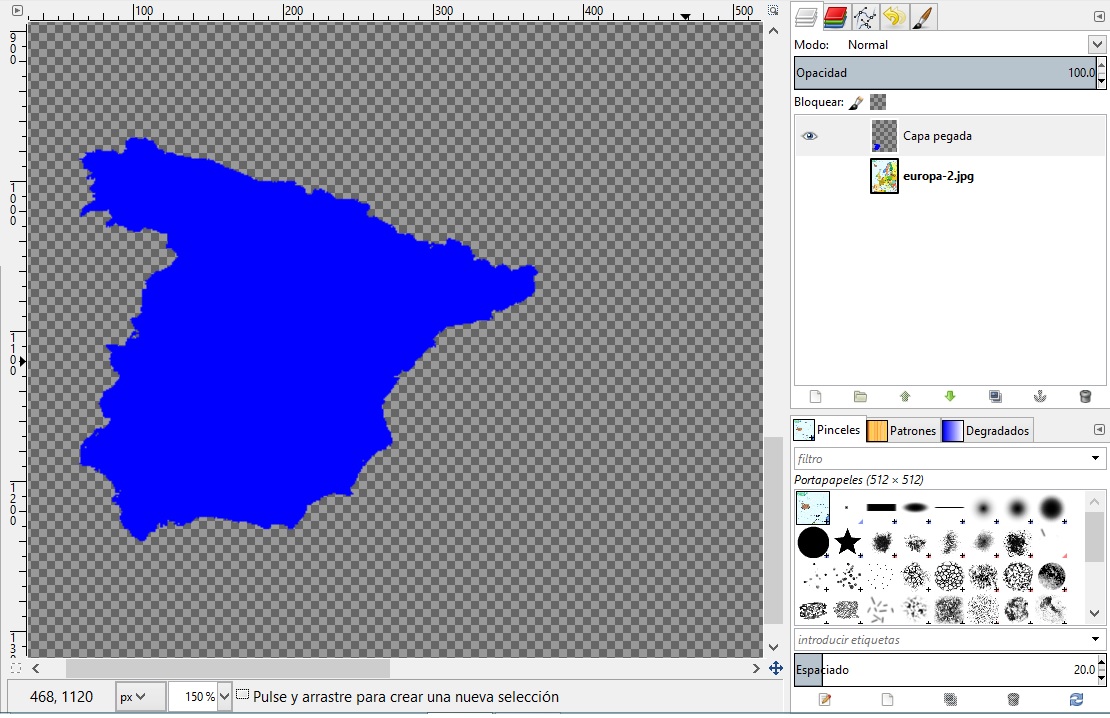
P12.- Eines de selecció (I)
 1r.- Aconsegueix con a imatge principal un mapa d’Europa. 2.- Amb les eines de selecció aconsegueix seleccionar un país. Crea una nova capa amb fons transparent i sense el país escollit. 3.- Deixa finalment només el país escollit. Omple’l de color.
4.- Exporta la imatge final:
|
Publicat dins de Imatges
Comentaris tancats a P12.- Eines de selecció (I)
P8: Edició de títols
|
El Gimp ofereix infinites possibiltats per a l’edició de text amb diferents formes, colors, relleus, ombres, efectes,… per començar, segueix els següents passos per a crear un text amb degradat i ombra: PRÀCTICA 1 1) Crea un document nou de 640×400 Ampliació: 8) Carrega la selecció del text, amplia-la 2 píxels i resta-li (mantenint la tecla control) la selecció original.
PRÀCTICA 2 1.- Obre un document nou amb el fons negre
PRÀCTICA 3 1.- Obre un document nou de 640 x 400 píxels
Ampliació
|
Publicat dins de Imatge digital, Info 2
Comentaris tancats a P8: Edició de títols
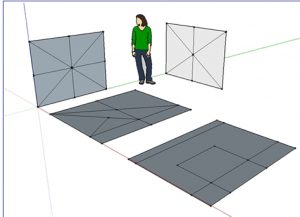
Pràctiques inicials amb sketchup
 PRÀCTICA 1 – Utlitza l’eina llapis per a dibuixar línies formant rectangles en els diferents plans. Traça també línies diagonals, des d’un vèrtex al punt central d’una altra línia,… aprofitant que el programa et dona l’aproximació a aquests punts quan el ratolí s’hi apropa. – Fés servir la opció per afegir-hi ombres i exporta el resultat a una imatge 2D.
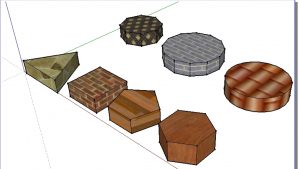
PRÀCTICA 2 – Selecciona l’eina per a dibuixar polígons, abans de situar-la a l’espai de dibuix indica el nombre de costats que vols que tingui el polígon (amb el teclat numèric). Dibuixa el polígon i posteriorment dona-li volum. Dibuixa polígons de 3 fins a 7 costats. – Utilitza l’eina de pot de pintura per a pintar les diferents cares dels polígons dibuixats.
|
Publicat dins de Google Sketchup, Info 2, Sketchup
Comentaris tancats a Pràctiques inicials amb sketchup
P13.- Eines de selecció (II)
 Descarrega les següents imatges per a fer una composició. Hauràs d’utilitzar l’eina de selecció corresponent, escalar la imatge a una mida adient i suavitzar el contorn per a incorporar-les a la imatge de fons. |
Publicat dins de Imatges
Comentaris tancats a P13.- Eines de selecció (II)
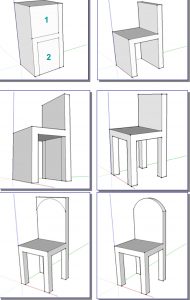
Sk2: La cadira
 Amb les eines que has utilitzat fins ara ja pots dissenyar una cadira en 3D. Dibuixa un ortoedre, traça les línies corresponents a la cadira en un dels plans i buida els volums adients.
|
Publicat dins de Google Sketchup, Info 2, Sketchup
Comentaris tancats a Sk2: La cadira
P9: Text seguint una ruta
|
La pràctica consisteix en poder escriure un text que segueixi el que s’anomena ruta ( o Path ). 1.- En un document nou, utilitza l’eina d’edició de rutes per a definir la ruta desitjada ( comença amb una senzilla corba ) Per finalitzar la ruta s’ha de clicar el botó “Trazar ruta” 2.- Escriu el text, tenint en compte la mesura de lletra que ocuparà la ruta dibuixada |
Publicat dins de Imatge digital, Info 2
Comentaris tancats a P9: Text seguint una ruta
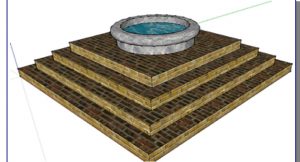
Sk3: La font
 1) Dibuixa un prisma de base quadrada de 3000 mm x 3000 mm x 600 mm 2) En un 3) Amb l’eina “sigueme” selecciona la zona que s’ha d’eliminar i dona la volta al prisma. (imatge 2) 4) Troba el centre de la cara superior del prisma i dibuixa-hi un cercle de 500 mm de radi. 5) Dibuixa-hi una P on l’extrem inferior dret coincideixi amb la circumferència dibuixada. ( La P ha de ser perpendicular a la circumferència ).
6) Selecciona la superfície de la circumferència i amb l’eina segueix-me fes clic a la superfície de la lletra P.
|
Publicat dins de Google Sketchup, Info 2, Sketchup
Comentaris tancats a Sk3: La font
P10: Filtre mapa de relleu
|
1.- Crea un document nou de 400 x 400 i fons blanc. Escriu el teu nom centrat, amb lletra arial black o arial heavy 2.- Afegeix una linia per subratllar el text. Pots usar les guies i la seleccio rectangular per a dibuixar-la. 8.- Crea una altra imatge a part del mateix tamany i aplica el filtre Renderizar/nubes/plasma 10.- Finalment ja es pot aplicar el filtre de mapa de relleu a la imatge que s’acaba de crear i s’ha d’usar la imatge de text com a imatge d’assignació.Modifica els valors següents: Ampliació: |
Publicat dins de Imatge digital, Info 2
Comentaris tancats a P10: Filtre mapa de relleu
P11: Disseny d’un logotip
|
Els logotips de les diferents empreses, marques, serveis,… esdevenen un llenguatge, no només amb l’ús de text, sinó també de simbologia i colors, que proporciona molta informació i serveix per tal que el client memoritzi ràpidament d’on prové el que ha comprat, el servei que ha rebut,… Fés servir les eines que has utilitzat en les pràctiques anteriors per a dissenyar un logotip. |
Publicat dins de Imatge digital, Info 2
Comentaris tancats a P11: Disseny d’un logotip
P12: 3D, imatge amb reflex
|
1) Obre una imatge i crea un marge blanc |
Publicat dins de Imatge digital, Info 2
Comentaris tancats a P12: 3D, imatge amb reflex
P13: Marc i pop out
|
1.- Obre la fotografia escollida, selecciona l’element a ressaltar i copia’l. Ampliació: 4.- Aplica perspectiva a la capa fons. ( la fotografia escollida ha de ser adecuada per a poder fer aquest efecte ) Exemple: |
Publicat dins de Imatge digital, Info 2
Comentaris tancats a P13: Marc i pop out
P14: Esfera 3D
|
1) Crea un document nou de 300×300 Ampliació: Crea una nova imatge, per exemple simulant l’espai, on hi hagi diferents esferes representant els planetes. |
Publicat dins de Imatge digital, Info 2
Comentaris tancats a P14: Esfera 3D
P15: Cub 3D i reflex
|
a) A partir de tres fotografies quadrades hauràs de construir un cub, ampliant l’espai de treball i utilitzant les eines de transformació ( perspectiva,…). Duplica la cap, capgira el cub vertivalment i crea el reflex. b) Fés els dissenys en pla dels laterals d’una caixa ( un de 400x 360, un de 400×70 i l’altre de 70x 360 ). Posteriorment monta la caixa usant les eines adients per a fer la simulació 3D. |
Publicat dins de Imatge digital, Info 2
Comentaris tancats a P15: Cub 3D i reflex
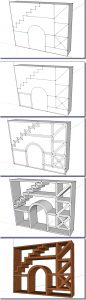
Sk4: Prestatgeria

2) En un costat dibuixa aproximadament les línies i arcs que es veuen a la següent imatge
3) Amb l’eina equidistancia situa el ratolí a l’interior d’una de les superfícies, fés clic amb el botó esquerra i arrossegant cap al centre de la superfície tecleja el valor 40. Aquesta acció crearà una línia paral·lela a 40 mm.
5) Buida els espais corresponents i dona-li la textura que vulguis als diferents costats.
|
Publicat dins de General, Google Sketchup, Info 2, Sketchup
Comentaris tancats a Sk4: Prestatgeria











 nganxar en capes diferents, a moure, escalar i canviar d’ordre les capes.
nganxar en capes diferents, a moure, escalar i canviar d’ordre les capes.